
get in touch
Navigating the tools of software development, particularly the choice between Integrated Development Environments (IDEs) and code editors, is a crucial aspect of a developer’s workflow. This distinction, while subtle, fuels ongoing debates within the developer community. In this blog, JetBrains aims to demystify these tools, highlighting their unique features, benefits, and potential drawbacks to help you make an informed decision on their use in your projects.
Essentials in Brief
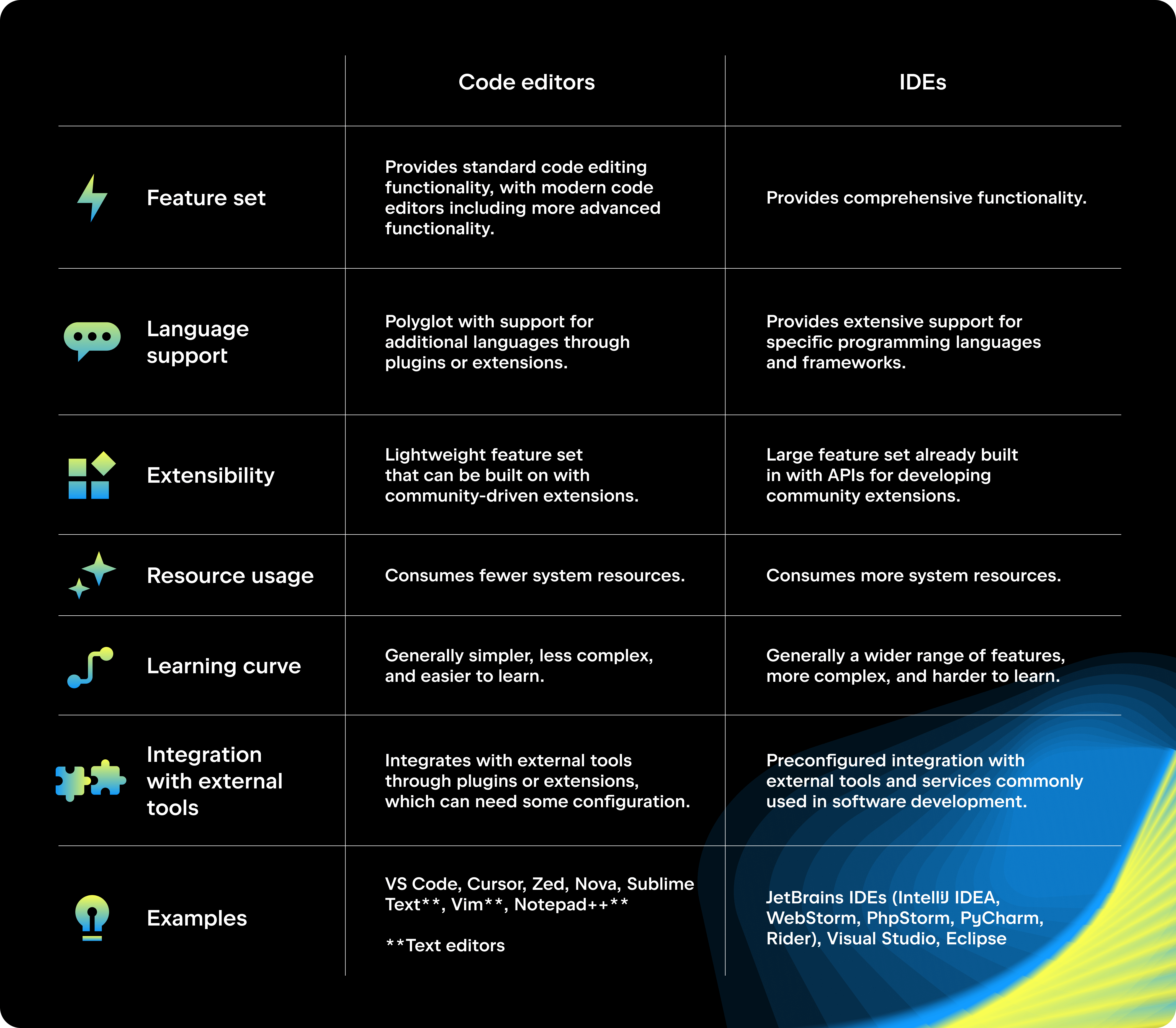
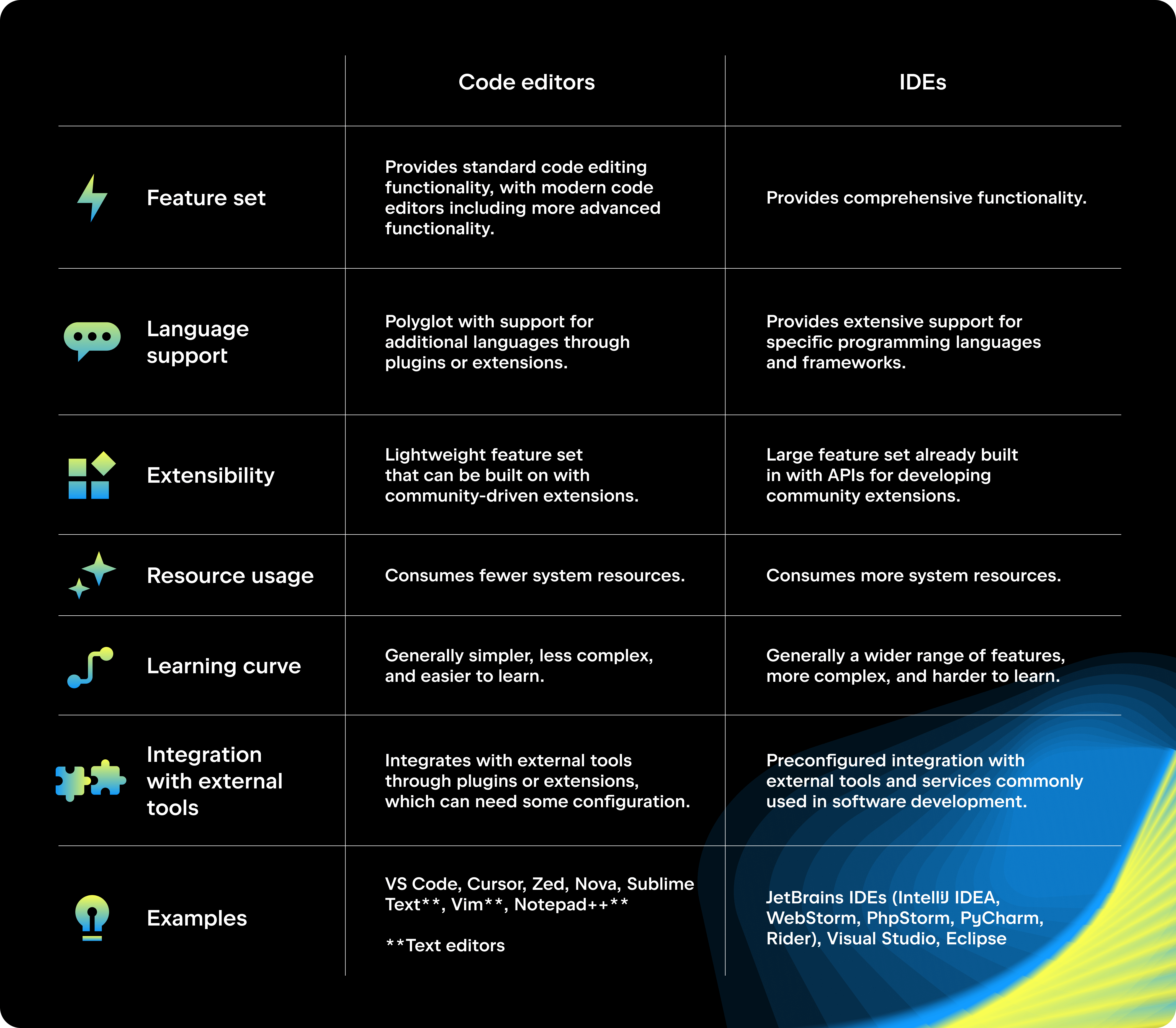
Both IDEs and code editors offer significant benefits, but also come with their own sets of limitations. The ideal approach is to leverage the strengths of both, depending on the requirements of the task at hand. Despite varied preferences among developers, utilizing both can enhance efficiency and productivity in software development.
Defining Code Editors
Code editors are sophisticated versions of text editors, designed specifically for editing and writing source code. They offer additional functionalities such as code debugging, Git integration, and even AI-powered coding assistance, streamlining the coding process.
Examples:
Visual Studio Code (VS Code), Zed, Cursor, Sublime Text, Vim, Notepad++, Code Editors
The Pros and Cons
Pros:
Efficiency: Being lightweight, code editors ensure a speedy setup and operation.
User-Friendly: They offer a clean, minimalistic interface that’s easy to navigate, enhancing user understanding and interaction.
Cost Advantage: Most code editors are freely available and open source, suitable for developing small applications or for educational purposes.
Flexibility: Strong community support allows for extensive customization through plugins and extensions.
Cons:
Configuration Time: Setting up a code editor with the necessary extensions for specific needs can be a lengthy process.
Dependency on Extensions: Relying heavily on extensions can lead to system bloat, diminishing the editor’s performance and simplicity.
Reliability Issues: Complex configurations might lead to inconsistent behavior, particularly in multi-language code environments.
Understanding IDEs
IDEs represent an evolution of code editors, incorporating all the basic functionalities along with a broad spectrum of integrated development tools for a more comprehensive programming environment.

Examples:
JetBrains products (like IntelliJ IDEA, PyCharm, WebStorm), Visual Studio, Eclipse, IDEs
The Pros and Cons
Pros:
Comprehensive: IDEs are ready-to-use with built-in support for major programming frameworks and technologies, facilitating an efficient coding process.
Consistency: They offer integrated tooling for a seamless and reliable development experience, especially on complex projects.
Optimized for Specific Technologies: IDEs are tailored for particular programming environments, offering specialized tools and features.
Cons:
Technology Constraints: Their specialized nature may limit flexibility when working across multiple programming languages or frameworks.
Unnecessary Complexity: Some IDE features may be superfluous for certain projects, adding to the tool’s bulk.
Steep Learning Curve: The abundance of integrated features can overwhelm newcomers or those unfamiliar with the tools.
Choosing Between Code Editors and IDEs for Beginners
Starting with a code or text editor is generally recommended for beginners due to their simplicity and ease of use. As projects become more complex, integrating an IDE might provide valuable support for more advanced tasks.
Expert Advice: Keep an eye out for promotions and offers, such as free JetBrains IDE access for students, teachers, and open-source contributors.
In Summary
The debate between choosing code editors or IDEs is not about which tool is better overall, but which is better suited to specific tasks and project requirements. Embracing both tools can provide a versatile and dynamic approach to software development, promoting creativity and efficiency.
This blog was originally published on: https://blog.jetbrains.com/webstorm/2024/03/ides-vs-code-editors/